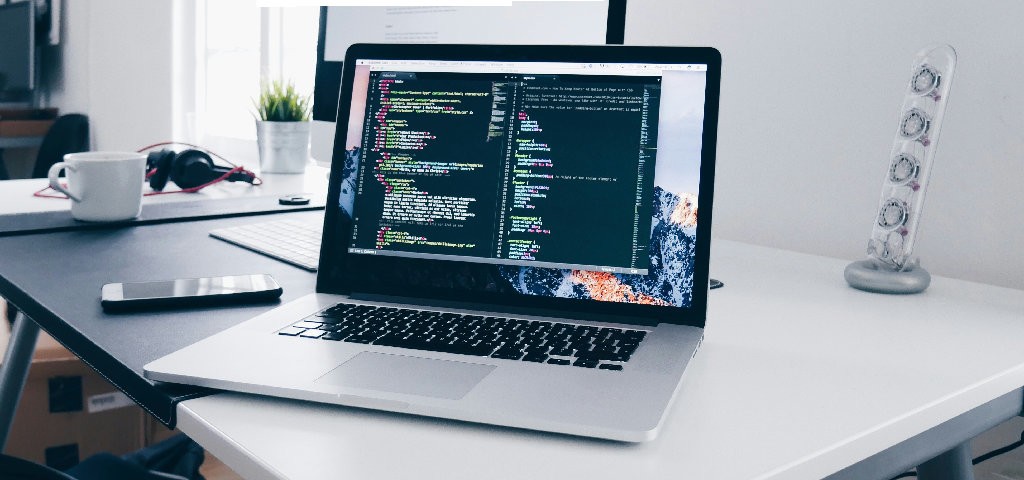
Styling code innovation

Anyone who ever spoke to me about websites would probably have lost interest as soon as I started banging on about semantics!
But it really does matter. In general language semantics can be synonymous with definition and explanation. And, that is exactly why they matter for websites.
The server offering up the website to the internet needs to understand what a page contains and the device you are using to look at the page needs to understand it's contents, as do search engines and feeds.
So it really does matter.
I also get a bit boring about clean code and source ordering. But that just helps the user and a search engine to easily find the content in order of the importance you wanted. Header text plays a crucial role in this, the 'volume' of header text is louder than normal content.
So, semantically, header text should be just that 'text'. No hiding text to show a logo or image, no wacky layout tricks, just text with clear lettering. We have to remember not all internet users 'see' your page, some have it read to them, so hiding key things like the text of a header isn't bright.
That used to just leave you will bland choices. But not now. The code developers use for styling is continually changing and adapting and browsers, such as Chrome, Firefox, Edge etc are all (mainly) keeping pace with that change, although maybe a few steps behind. There are now some styling options that can change boring text into interesting designs. I have added, below, some samples and there are masses of other options such as adding angles, animation etc, but I wanted to keep these pretty standard. In all of the samples the text in the header is plain text and there are only two background images, which are obvious, the rest is just code. You can hover over the final header to see what happens when you hover.
Animated Gradient
Contrast to Background
Contrast with Stroke
Text with Texture
Gradient Outline
Shaded
& Hover
Ok, they are just a sample but I hope it can fire your imagination without encouraging people to mess with website code in such a way it is impossible to deliver, use and list it how you intended.
By the way, under the hood all of these samples are structurally identical, they are all just a plain box with some header text in!
Click to filter similar articles
Other Articles
Get your information right
What is the Best Accounting Software for my Small Business
What Should I Do Next?
The old way of selling
The Things Customers Say. About you.
No Thank You, That is Too Cheap
5 Star is always better than 3. Or is it?
Knowledge is Power. Information can be distracting
Customer Experience. From non Customers
Outdoors is the new indoors. About Business Control
The Dreaded Veil of Invisibility
Your customers are going to take money out of your till
No one Heard You. A Marketing Lament
Your Algorithmic View of life is Limiting
The Total of All the People
Look Mum, no hands. And other pointless stunts.
Only the Packaging
Customers. And Other Customers. A Balancing Act
But That is Not Your Car
That Escalated Quickly
Your Business Plan is Too Big
Is that what you meant?
You Don't Want My Advice
I did not know that
Customer Research - a health warning
That customer satisfaction survey, though.
Customer Experience - The Details
You are not welcome actually
Growing Your Company
Communicate Deliberately
Process And Service Prevention
Designing an Accessible Website
Some Branding Thoughts
The Problem of Being in Charge
How to select a web designer
Integration - it is just right